Hi there and welcome to my very first blog post! I hope I can make your life a little easier with this post. These sites often help me in certain situations and save me a lot of time. But let's go straight to the exciting part.
1. WAVE - Web Accessibility Evaluation Tool
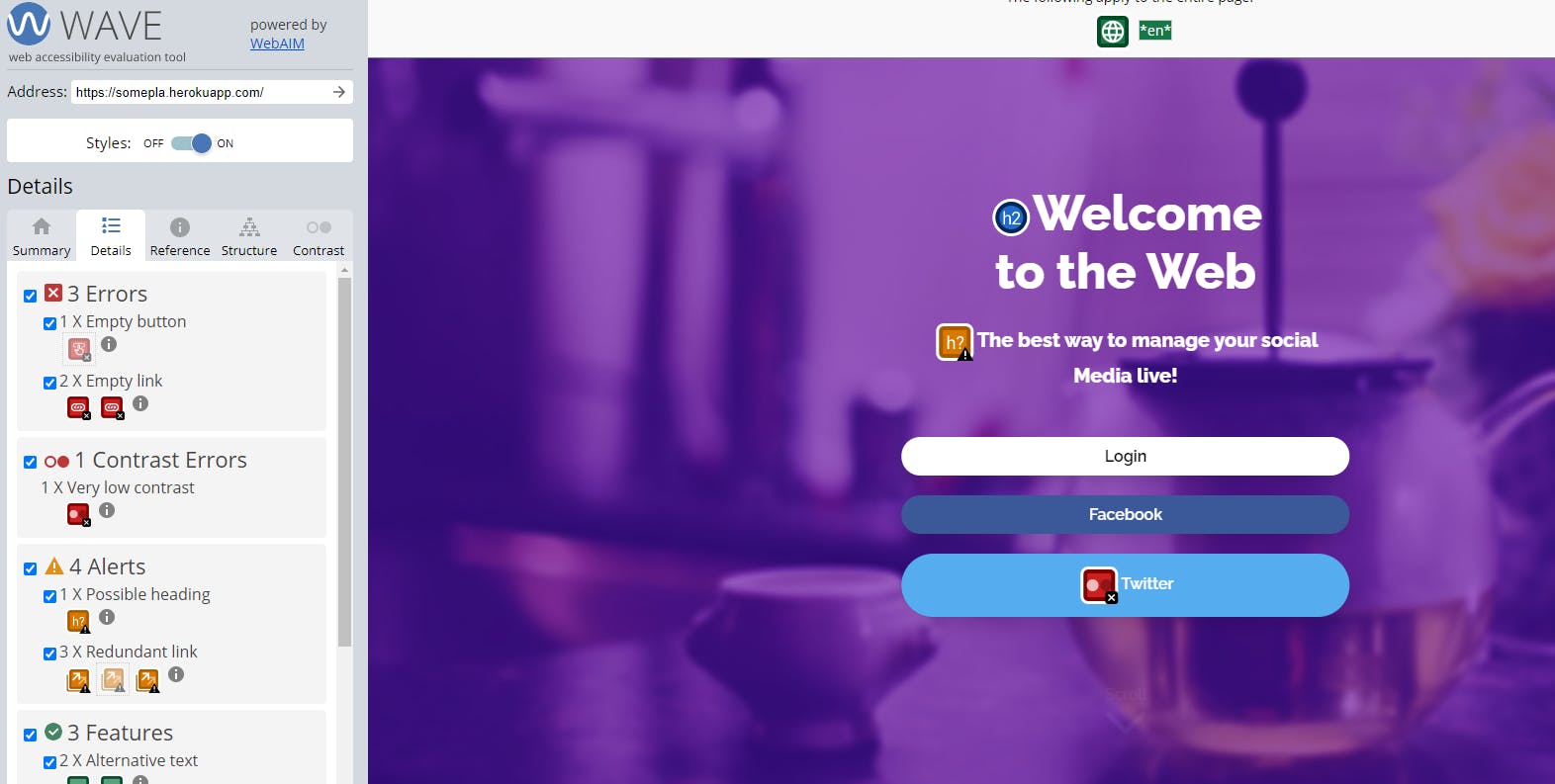
Often we don't have the time to think about web accessibility. But it is a really important topic. Wave can help you make your web content more accessible to individuals with disabilities. It will show you possible problems on your website. What this exactly means and how you can fix it. Please have a look on it (it's worth it) and make the web more accessible.

2. SVGOMG!
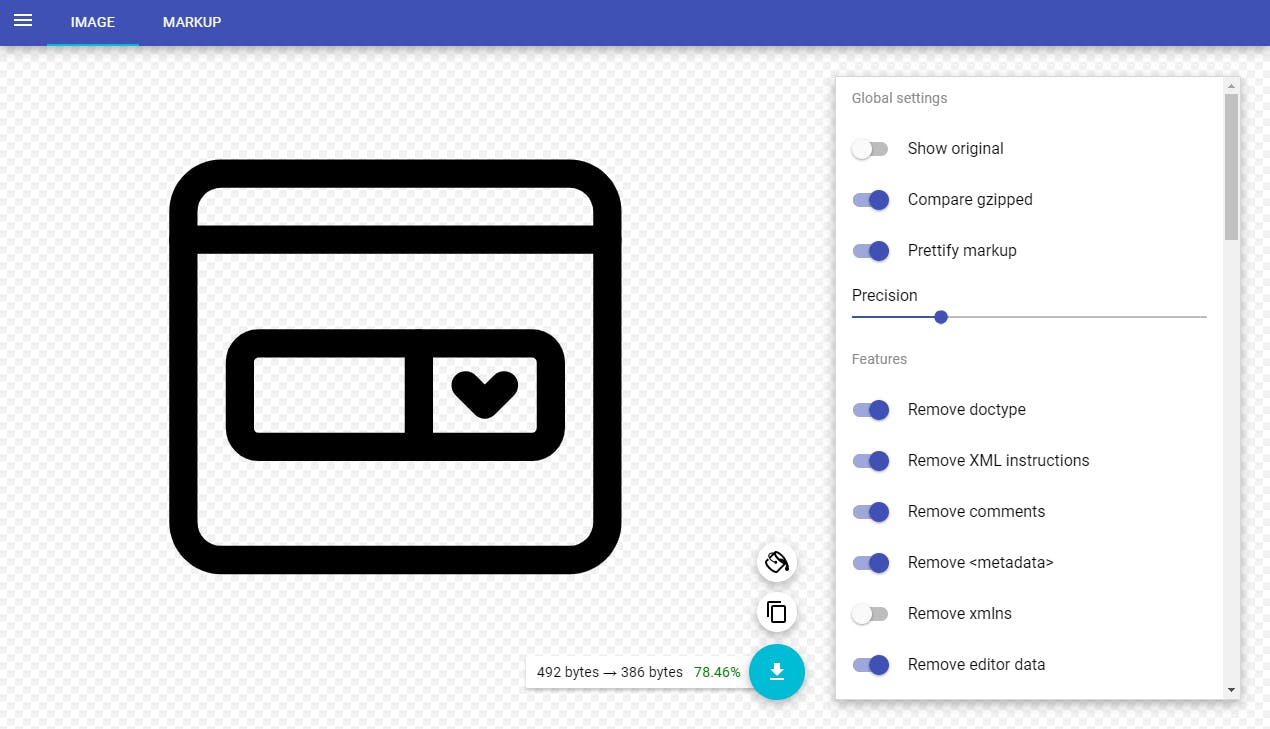
One of my frequently used pages. A Web GUI for SVG's with a lot of options and features. Just drag and drop your SVG or paste the markdown and let your svg appear. For example, you have the option to gzip and prettify your markup. You can also change the precision of your Svg to save some more bytes. There are many more options which I cannot list all. It is definitely worth a look.

3. Carbon
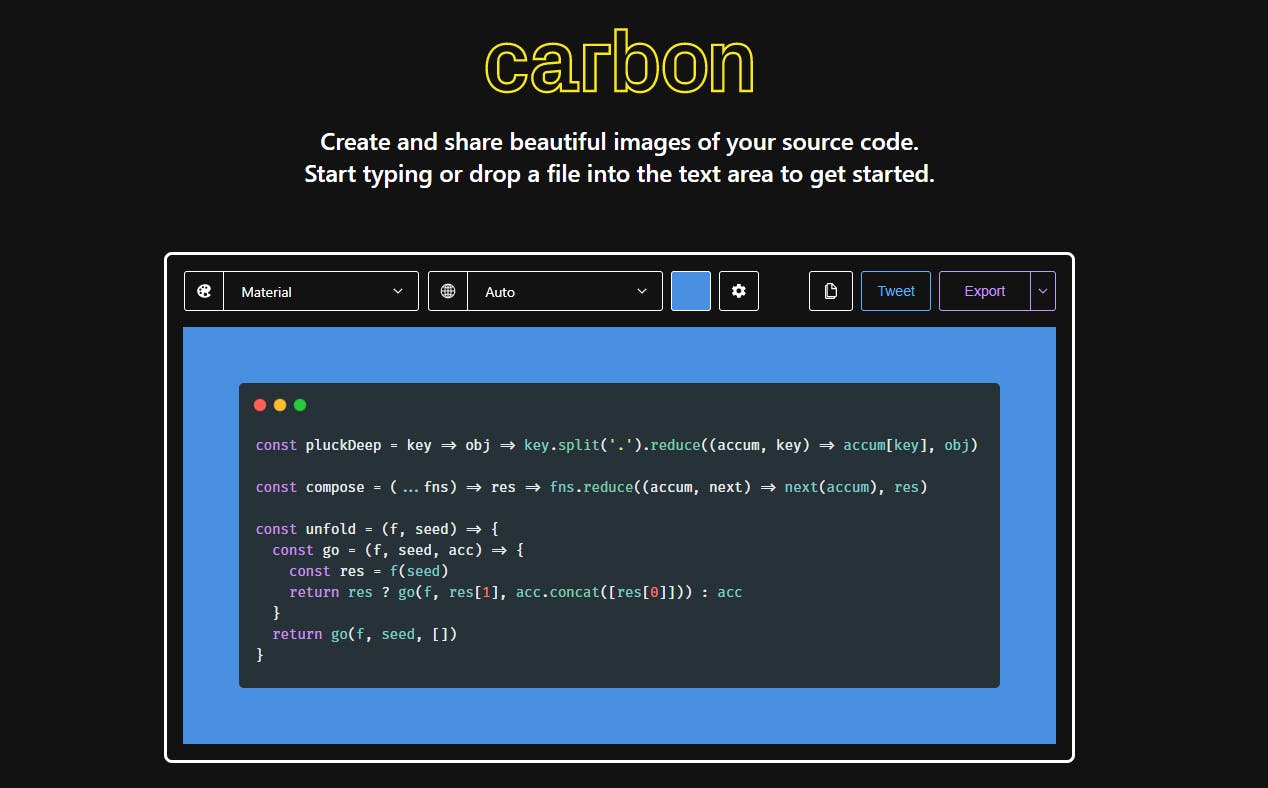
You probably already know it, but still a must-have on this list for me. With Carbon you can present your code snippets beautifully in a few simple steps. Just copy and paste your code. Customize the colors and fonts to your liking & ideas or use one of the beautiful presets. After that you can download and use them. Love it!

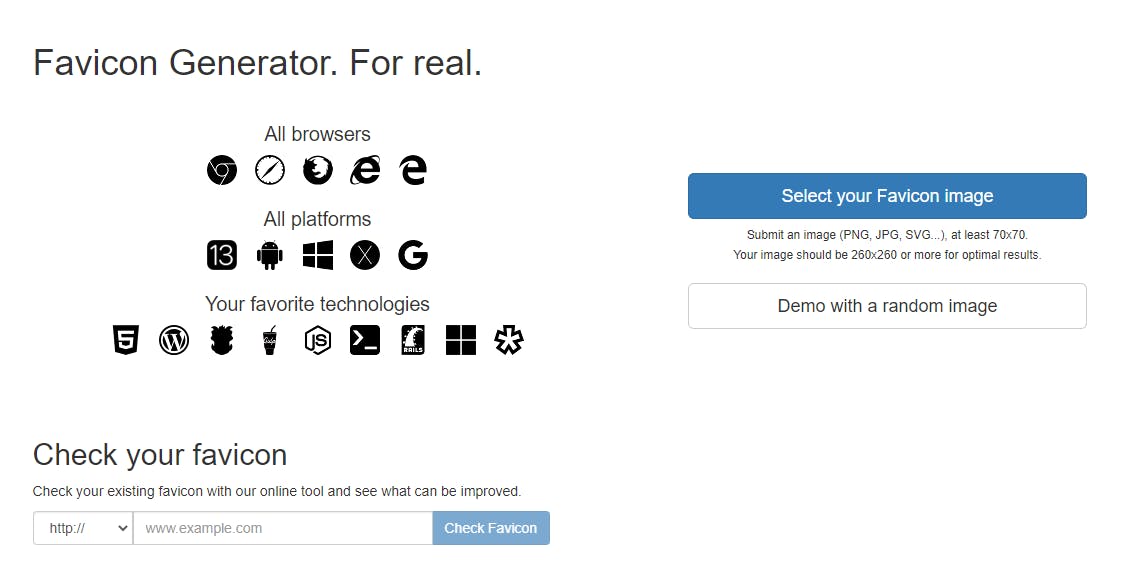
4. Favicon Generator. For real.
Having trouble with your favicon for the next project ? With so many platforms and icons, it's hard to know exactly what you should do. What are the dimensions of favicon.ico? How many Touch icons do I need? RealFaviconGenerator did the reseach and testing for you. Create your favicon in just 5 minutes. I use it at least one time per project.
Create a Favicon
Simply select the appropriate icon and upload it. After that you have a lot of possible options to adapt your favicon for different platforms and devices. When you're done, your favicon will be created and is ready to get downloaded. You also get precise instructions how to proceed.
Check your Favicon
There is also an option to check your existing favicon. Insert your existing website and see what can be improved.

5. gitignore.io
You probably know the problem of starting a new repo and not knowing exactly which files to upload to github and which not? With gitignore.io you can create useful .gitignore files for your project. You just have to specify which languages, IDEs or operating system you will work with.

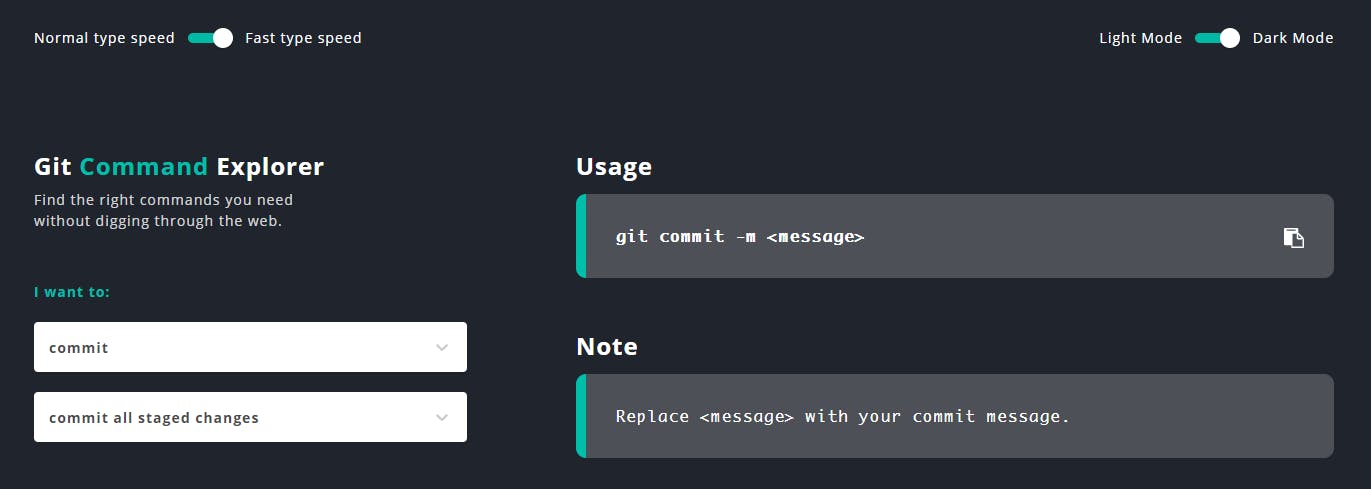
6. Git Explorer
I often have the problem of finding the right commands that I need for git. Git Explorer helps me without digging through the web. Just tell him what you want to do and he'll give you the right command. It's also available in dark mode! 🕶️

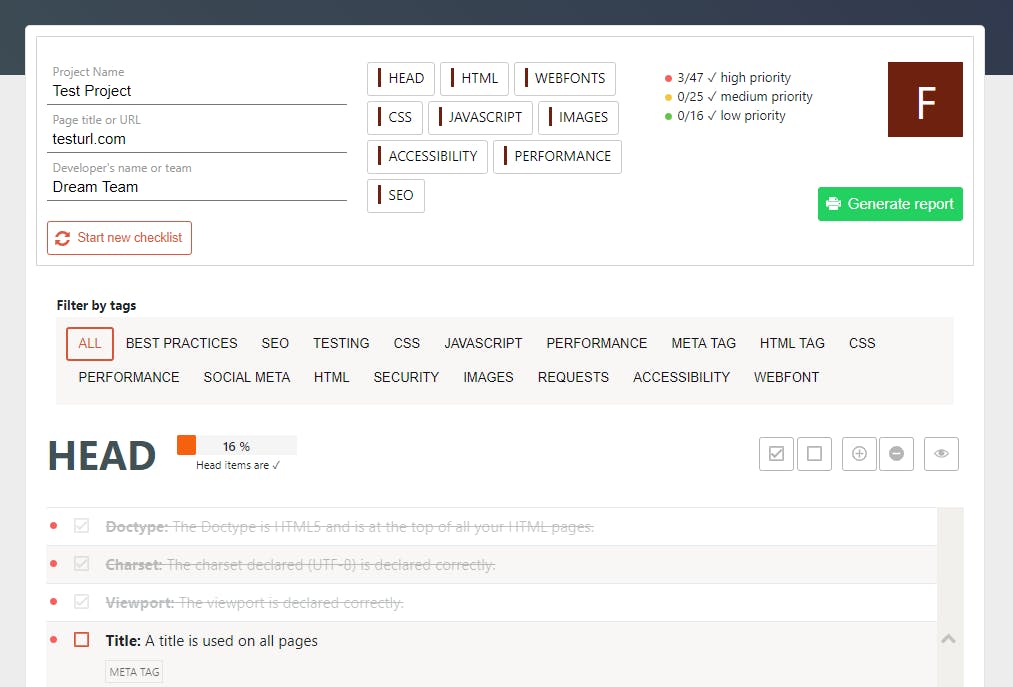
7. Front-End Checklist
Never lose track of your next project again! The front-end checklist helps you structure your work. It covers the most important tasks in the areas: HEAD, HTML, WEBFONTS, CSS, JAVASCRIPT, IMAGES, ACCESSIBILITY, PERFORMANCE and SEO that have to be done. Once you've done a task, you can just tick it off. At the end you will get an overall result of all completed tasks.
🗂 The Front-End Checklist Application is perfect for modern websites and meticulous developers!

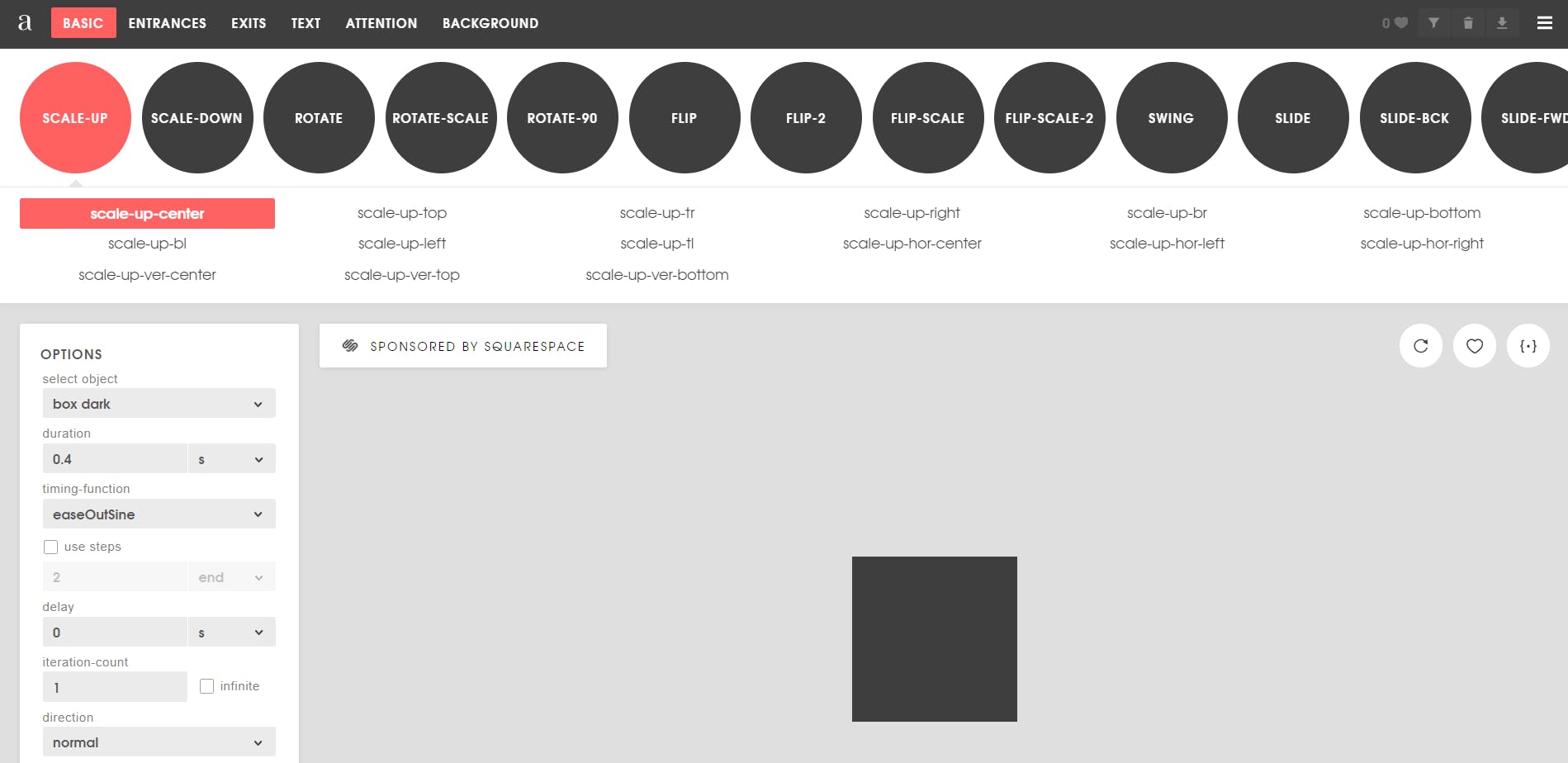
8. Animista
CSS animations on demand ✨ If you are new to the site, you should definitely visit it. There you can get almost any animation you could need. From simple flip or slide animation to text and background animation. You can have them all. Easy to adjust. Simply copy & paste it for your project. Sometimes I lose myself on the side for a while.

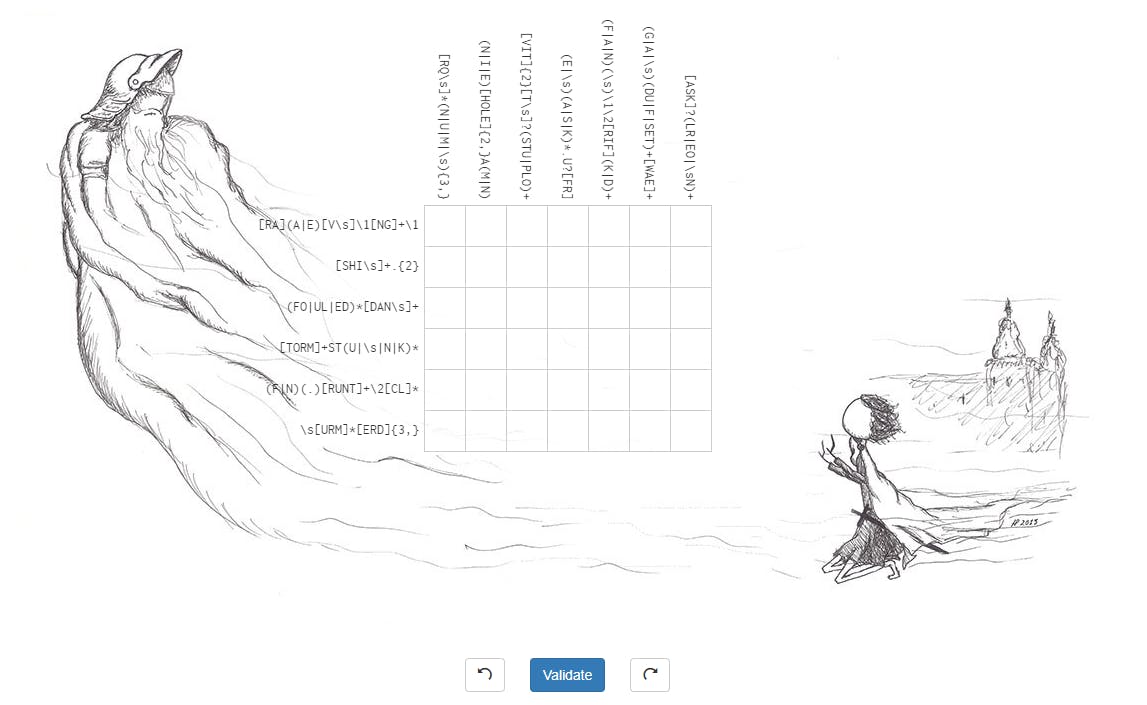
9. Regex Crossword
I love this site. Give it a try it is really fun. Learn regex playfully. There are different degrees of difficulty, from beginner to expert everything is playable. If you are new to the world of Regex there is also a separate " how to play " section and a tutorial available.

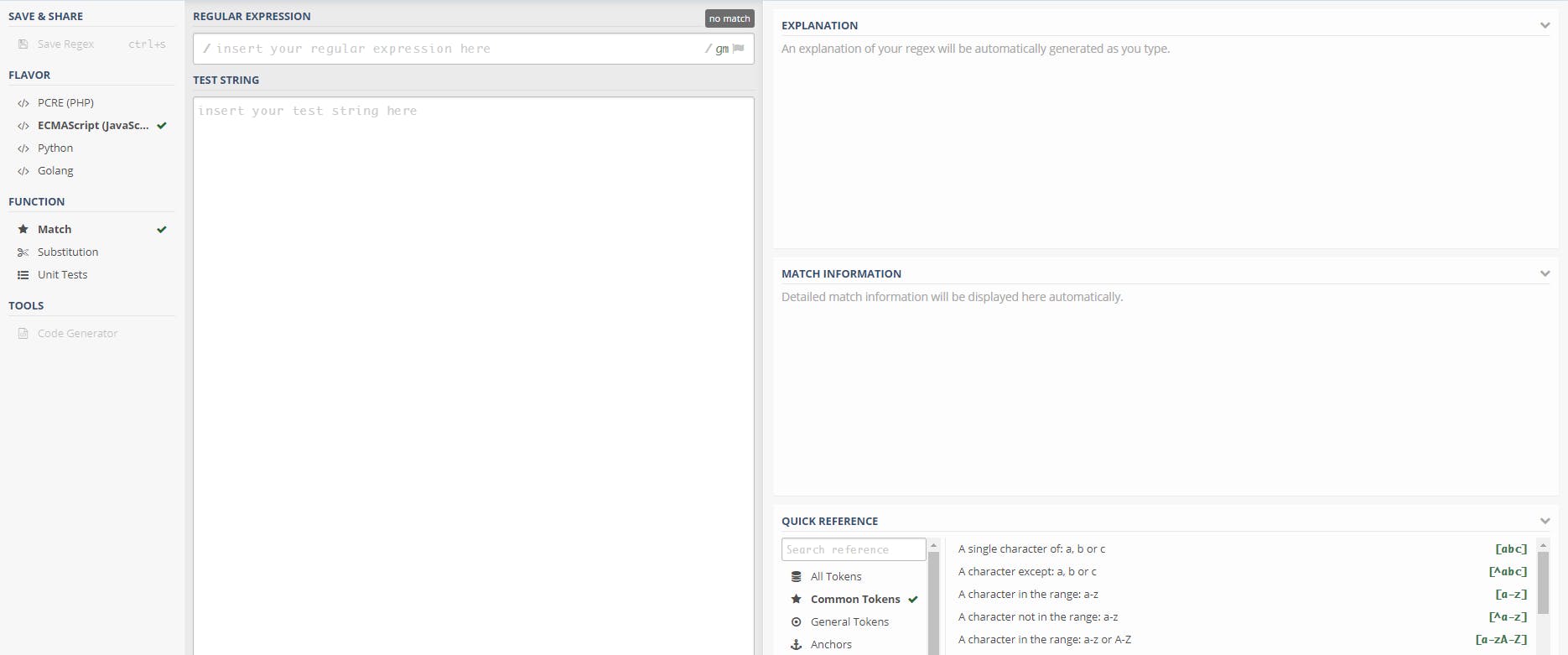
10. Regex101
If you already have experience with regex, you probably know that sometimes it is not that easy to write the right regex. regex101 helps you to keep an overview. Fill in your Regex and some test strings. You will then be shown exactly which string the regex is valid for. You also will get an explanation of your regex as well as match infomations.

Everybody should learn to program a computer, because it teaches you how to think - Steve Jobs
Thanks for spending your valuable time reading my post, hope you found it informative and found at least one ore two nice and helpful sites for yourself.
You can give me your feedback and suggestions on robinglaeser@gmail.com, or connect with me on LinkedIn. I would be glad.